Letzte Aktualisierung 02.04.2025
Stell dir vor, jemand mit einer Sehbehinderung oder einer anderen Einschränkung möchte deine Webseite besuchen. Doch statt einer angenehmen Nutzererfahrung trifft er auf Probleme – der Text ist schwer lesbar, wichtige Bilder sind ohne Beschreibung und Formulare sind schwer zu bedienen. Für diese Nutzer wird der Besuch auf deiner Seite schnell zur Herausforderung.
Barrierearmut ist wichtig – aber oft komplex. Nicht jeder kann oder will sich tief in das Thema einarbeiten.
Genau hier kommt Sa11y ins Spiel: ein einfaches Tool zur Selbsthilfe, das dir zeigt, wo es Probleme gibt – und wie du sie beheben kannst.
Sa11y funktioniert nicht nur in WordPress, sondern auch in anderen Systemen. Das Plugin selbst verändert nichts an deiner Seite, sondern markiert lediglich Problemstellen. Falls Barrierearmut durch Kontraste, Schriftgrößen oder andere Designaspekte beeinträchtigt ist, sind nach der Analyse CSS-Anpassungen nötig, um das Design und die Funktionalität zu optimieren.
Wie Sa11y dir Helfen kann
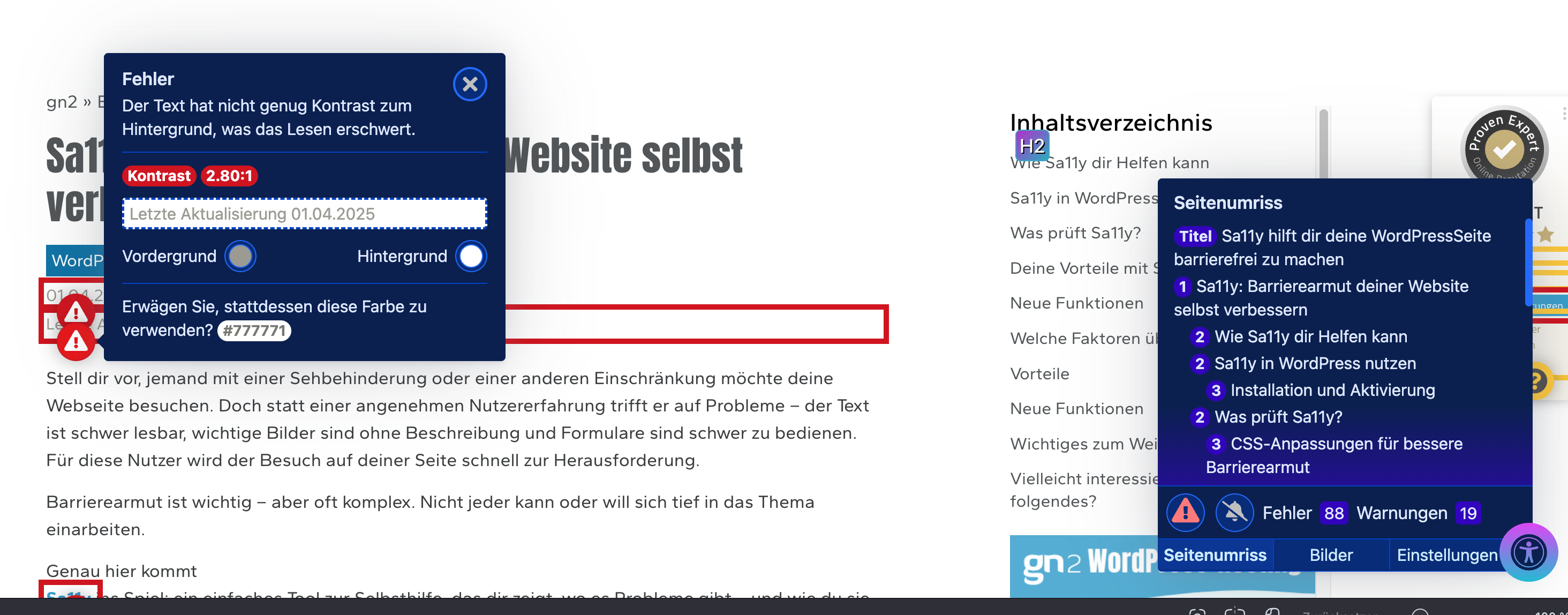
Sa11y ist ein kostenloses Open-Source-Tool, das mehr als 80 Barrierefreiheitsaspekte prüft. Es zeigt dir direkt in der Bearbeitungsansicht, wo es hakt, und gibt dir konkrete Tipps zur Verbesserung.
So nutzt du Sa11y in WordPress
Installation und Aktivierung
- Gehe in deinem WordPress-Dashboard zu „Plugins > Installieren“
- Suche nach „Sa11y“
- Klicke auf „Installieren“ und dann auf „Aktivieren“
Was prüft Sa11y?
Sa11y checkt unter anderem:
- Farbkontraste: Ist der Text gut lesbar?
- Alt-Texte für Bilder: Haben alle Bilder eine Beschreibung?
- Tastaturzugänglichkeit: Kann die Seite ohne Maus genutzt werden?
- HTML-Struktur: Sind Überschriften korrekt verschachtelt?
- Links ohne Text: Gibt es Links, die nur aus Icons bestehen?
- Textgröße & Skalierbarkeit: Ist alles gut lesbar und anpassbar?
- Fehlerhafte Formulare: Sind Labels und Fehlermeldungen vorhanden?
- Navigationsprobleme: Ist die Steuerung logisch und einfach?
- Blocksatz: Gibt es schwer lesbare Absätze?
CSS-Anpassungen für bessere Barrierearmut
Sa11y zeigt nur auf, wo Probleme bestehen – es nimmt keine Änderungen an deiner Seite vor. Falls das Tool Probleme wie schwache Kontraste, zu kleine Schrift oder unklare Fokus-Stile meldet, kannst du dein CSS entsprechend anpassen, z. B.:
- Farbanpassungen: Kontraste verbessern
- Schriftgrößen optimieren: Lesbarkeit erhöhen
- Abstände anpassen: Übersichtlichkeit verbessern
- Fokus-Stile: Klare Hervorhebung interaktiver Elemente

Deine Vorteile mit Sa11y
- Einfache Bedienung: Direkt in WordPress sichtbar
- Automatische Prüfungen: Über 80 Tests
- Anpassbar: Du entscheidest, was geprüft wird
- Kostenlos & Open Source: Keine versteckten Kosten
- Mehrsprachig: Auch auf Deutsch verfügbar
- Datenschutzfreundlich: Keine Datensammlung
- Multisite-Unterstützung: Funktioniert in WordPress-Netzwerken
Mit Sa11y machst du deine Website für alle zugänglicher.
Wichtiges zum Weiterlesen
- https://sa11y.netlify.app/wordpress/
- https://de.wordpress.org/plugins/sa11y/
- https://github.com/ryersondmp/sa11y/releases